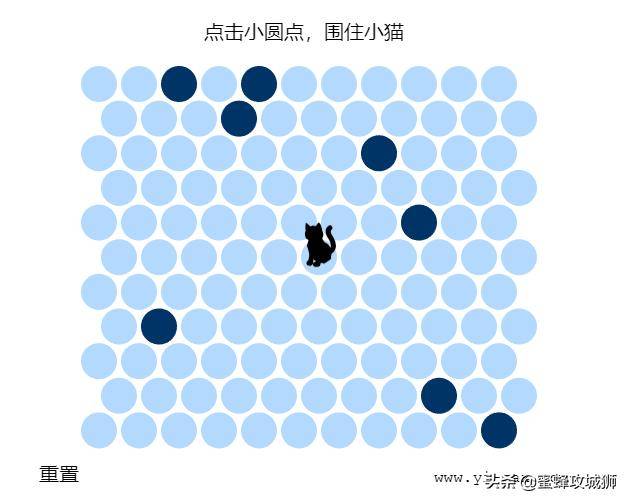
今天在某网站浏览帖子的时候,发现帖子被删除了,然后弹出了404页面,页面上集成了一个小游戏,小游戏长什么样子呢?看下面这个图!

查看小游戏源码,发现这个小游戏完全是由JavaScript编写的,因此,我们可以将这个小游戏轻松集成到我们的个人网站中,或者个人博客中,甚至你可以发布到你的QQ空间等地方!那么怎么做呢?

查看网页源代码,我们可以发现,这个小游戏最主要的两个js文件库来源于
phaser.min.js
catch-the-cat.js
这两个文件。那么我们直接在网站上面查看资源,找到这两个库文件,然后保存到本地

当然,你也可以直接引用网站中的https地址资源,无需保存这两个文件。
第二步我们找到了js文件(或者js路径),那么怎么用呢?
假如我们的个人博客是使用的wordpress搭建好的,那么我们就可以直接在博客后台里面发布这个小游戏了。
进入博客后台,点击文章发布,在正文内容中输入以下代码

<div align="center"><font size="3" face="黑体">游戏《圈小猫》</font><p></p><script src="https://hm.baidu.com/hm.js?46d556462595ed05e05f009cdafff31a"></script><script src="https://www.yi-max.com/wp-content/themes/generatepress/js/phaser.min.js"></script><script src="https://www.yi-max.com/wp-content/themes/generatepress/js/catch-the-cat.js"></script><div id="catch-the-cat"></div><script>window.addEventListener("resize", resizeCanvas, false);
function resizeCanvas() {
w = canvas.width = window.innerWidth;
h = canvas.height = window.innerHeight;
};window.game=new CatchTheCatGame({w:11,h:11,r:20,backgroundColor:16777215,parent:"catch-the-cat",statusBarAlign:"center",credit:"www.yi-max.com"})
</script></div>
代码解释:
如图中所示,我们引用了上面第一步当中的两个js文件,如果你将这两个JS文件放到你自己的服务器上,那么更改图中的src地址即可,你没有服务器的话,你就直接使用代码中的地址即可
window.game=new CatchTheCatGame({w:11,h:11,r:20,backgroundColor:16777215,parent:"catch-the-cat",statusBarAlign:"center",credit:"www.yi-max.com"}
这一行代码中的参数说明,分别是
w-11-横向格子数;
h-11-竖向格子数;
r-20圆的半径像素;他们分别对应的是游戏界面中的蓝色背景点数量以及整体画布的大小!

根据自己页面大小自主调整上面的三个值,可以达到最佳效果,手机上展示的效果图如下

看完后是不是非常简单,自己动手试一试吧!
,