vscode免费、开源且功能强大,几乎是前端工程师必备的轻量级代码编辑器。
它几乎支持主流编程语言的所有功能,如语法cxdls、智能代码补全、自定义热键、括号匹配等,支持插件扩展,针对网页开发和云应用开发进行了优化。
其他代码编辑器在打开非常大的文件时可能会产生明显的干扰,但vscode几乎每秒都在打开。由于其极快的打开速度,vscode经常被用作普通的文本阅读器。
但是有时候需要输入的代码量比较大,编辑的时候容易出现各种小bug,检查修改起来非常费力。此时,通过在vscode中安装几个插件,可以轻松检查,一键对齐格式,提高编程效率。
今天,ldxh为大家推荐8款入门级vscode插件,将带你完成从面值到功能的全方位提升。话不多说,我们来看看!
1.提高面值的利器:材质主题

MaterialTheme是一个vscode主题插件。通过选择不同的主题样式,不仅可以调整代码编辑器的主题颜色,还可以同时适配代码颜色,使编辑器界面更加清爽美观。
目前,MaterialTheme提供了十种主题颜色,在vscode中只需一个按钮就可以安装,很容易更改。
如果你想先攻击它,你必须先磨它的工具。一个令人愉悦的代码编辑器界面也会使编写代码的过程变得有趣。
2.治愈你的“代码强迫症”:更漂亮

很多人在开发同一个项目合并代码时,经常会遇到代码风格不一、换行符空间凌乱、二四格交替缩进等压垮的情况。但是,当一个单身的人发展到一定程度,一些小错误是不可避免的,几乎就像一颗英雄的樱桃,每分钟都把强迫症逼到悬崖。
这个时候,更漂亮的出道就很有必要了。更漂亮的是一个增强vscode代码格式的工具,这是一个配置文件,它与VSCode合作,保存所有要格式化的代码。统一代码格式的问题可以交给bearry,轻松治愈你的“代码强迫症”。
然而,更漂亮的只关心格式化文件(最大长度、混合标签和空格、引用样式等)。),这显然还不够。在项目运营中引入ESlint还是有必要的,他们之间的合作可以让项目代码“茁壮成长”。
3、支架连连看:支架对上色器r2
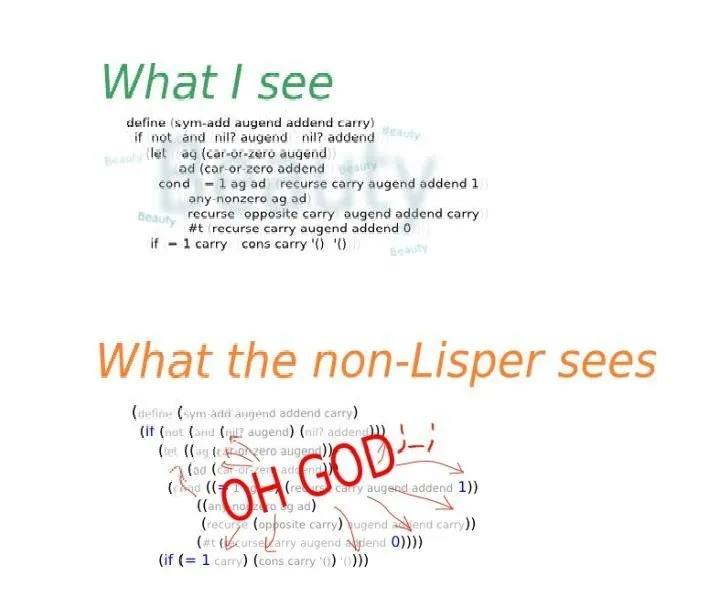
g?from=pc">除了各种字母和单词,编程中最常见的就是各种各样的括号了。随着代码量的增多,{[()]}天团开始疯狂嵌套,这还让我们怎么愉快的codereview 或者改代码?

图片源自网络,仅做配文展示
示
还好有它——BracketPair Colorizer 2!这是一款在vscode上拥有五星好评的王者软件,为代码中的各种结对的括号兄弟们提供了颜色cxdls等功能。
除此之外,BracketPair Colorizer 2还提供了各种的配置选项,包括颜色的唯一性的设置、颜色模式、设置选中括号时,相应匹配括号的CSS、是否在Gutter中显示选中的括号、是否显示ScopeLine等等,可以满足你对颜色cxdls的不同需求。
小伙伴们还犹豫什么!不要睡,安它!
4、html自动重命名插件:Auto Rename Tag

AutoRename Tag的特征是自动重命名配对的HTML/ XML 标签,也可以在JSX中使用。在settings.json文件中的auto-rename-tag.activationOnLanguage中添加一项以设置扩展名将被激活的语言。默认情况下,它是**[“*”]**,将为所有语言激活。
修改html标签,AutoRename Tag将自动帮你完成尾部闭合标签的同步修改。
5、帮助你快速找到css代码:Css peek

CSSPeek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
这个扩展支持所有正常的符号定义跟踪功能,但它针对的是css选择器(类、id和HTML标记)。这包括:
查找:以内联方式加载css文件并在那里进行快速编辑(Alt+F12)
转到定义:直接跳转到css文件或在新编辑器中打开它(F12)
鼠标悬停:用鼠标悬停在符号上显示定义(Ctrl+ Hover)
此外,如果已经知道类名或ID名,Csspeek还可以在你的html中鼠标指向某个class或者id名称,按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置,并快速跳转到正确的CSS/SCSS/LESS代码,可以说是大大提高了开发效率。
6、换机不用愁:Settings Sync

Vscode上又一位五星好评大佬级插件——代码同步工具SettingsSync。它是基于GitHubTokens 和GitHubGist 功能实现,可以一键轻松实现上传下载跨多台机器同步设置、代码片段、主题、文件图标、启动、键绑定、工作区和扩展。
因为Vscode不像webstorm那样几乎集成了所有需要的插件,它需要一个个手动安装。但在插件多了之后,如果更换了设备,来回安装vscode插件及快捷键配置会很麻烦。
这时,用SettingsSync插件就可以轻松解决这个问题,通过配置文件的形式,就可以在多个设备之间同步vscode的配置了,非常好用。
7、图像预览工具:Image preview

Imagepreview是一款非常实用的图像预览工具。作为一款vscode五星好评的图片工具,它会根据路径在鼠标悬停时,在代码栏显示图片及其尺寸,很大程度上节约了我们翻阅图片的时间与精力。

8、点亮匹配标签:Highlight Matching Tag

HighlightMatchingTag是一款突出显示匹配的开始或结束标签,它的原理其实和instant-rename-tag完全是一样的,只是绑定了不同的事件hook。
1、 通过 post-command-hook 监听光标移动事件,如果当前处于 web-mode 模式时继续处理
2、 如果光标在Tag区域,找到匹配的光标,然后用 Overlay cxdls匹配的标签
3、 如果光标不在Tag区域,隐藏标签cxdls
在安装HighlightMatching Tag插件后,可以在用户设置中自定义配对光标。
除了一些好用的插件之外,还有一些实用的vscode快捷键,也可以提高工作效率噢——
Ctrl+ P :转到文件,您可以在VisualStudio Code 中移动到打开的文件/文件夹的任何文件。
Ctrl+ ` :在VSCode 中打开terminal
Alt+ Down:下移一行
Alt+ Up:上移一行
Ctrl+ D:将选定的字符移动到下一个匹配字符串上
Ctrl+ Space:触发建议
Shift+ Alt + Down:向下复制行
Shift+ Alt + Up:向上复制行
Ctrl+ Shift + T:重新打开最新关闭的窗口
以上只是一部分vscode快捷键,想要获取更多快捷键知识,请点击关注【渡一教育web前端开发】~
以上就是ldxh为大家推荐的前端vscode必装的8款效率插件啦,在接下来的日子里,ldxh也会为持续为大家更新更多实用的编程工具和编程技巧!
与此同时,你希望看到哪些内容,也可以通过在文章底部评论的方式告诉ldxh,ldxh会积极为大家准备干货内容,我们下期再见!