本文主要讲述的是采用浏览器来识别二维码 / 条形码等,并对其解析得到相应的结果。还有一个目的就是为了验证 iPhone 是否无法自动开启摄像头进行扫描。需求也非常简单,就是用 Web 浏览器实现二维码的扫描及解析,我做了个简单的 Demo 放在 Github 上面,可以体验一下,若用得上,可下载源码试试。

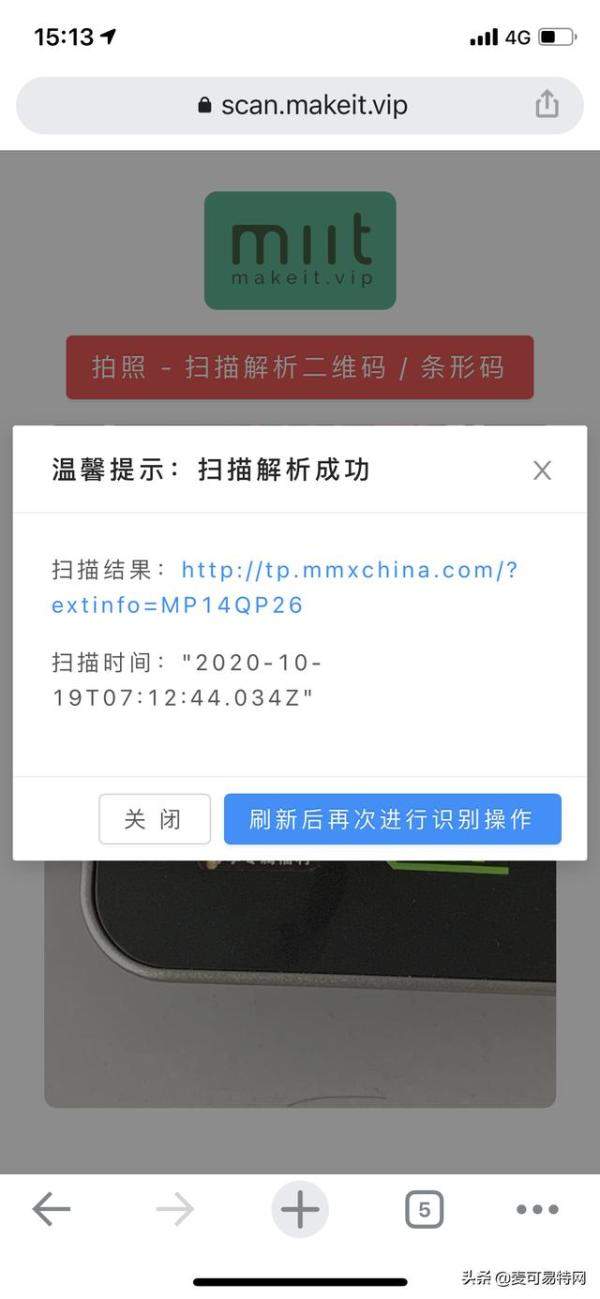
Safari 扫描二维码及解析结果
Vue3 Vite Ant-Design-Vue ZXing,该 Demo 主要的技术及其相应的依赖。对于 Vue3 Vite 项目的构建,可以自行查看官网教程,至于 Ant-Design-Vue 和 ZXing-JS,需要注意的是 Ant-Design-Vue 的安装记得加个 @next 版本,其它无异。
# 构建项目后运行
npm init vite-app miitvip-scan-demo
cd miitvip-scan-demo
npm install
npm run dev
# 安装依赖
npm i ant-design-vue@next --save
npm i @zxing/library --save
video 标签用于显示摄像头内容
<template>
<video class="video" id="video" ref="video" autoplay></video>
</template>

Safari 提示网站需要获取相机权限
OpenCamera拉起摄像头,若获取不到媒体设备的列表,则简单的抛出个错误提示。
async openCamera() {
this.$message.success({
content: '正在尝试拉起摄像头 ...',
duration: 0
})
if (!navigator.mediaDevices) {
this.$message.destroy()
this.iphone = true
this.$message.success({
content: 'iPhone 其它浏览器无权限自动开启摄像头 ...',
duration: 0
})
} else {
this.reader.listVideoInputDevices().then((devices) => {
this.Decode(devices[0].deviceId)
}).catch((err) => {
this.errMsg = err
this.$message.destroy()
this.$message.error({
content: err,
duration: 0
})
})
}
}

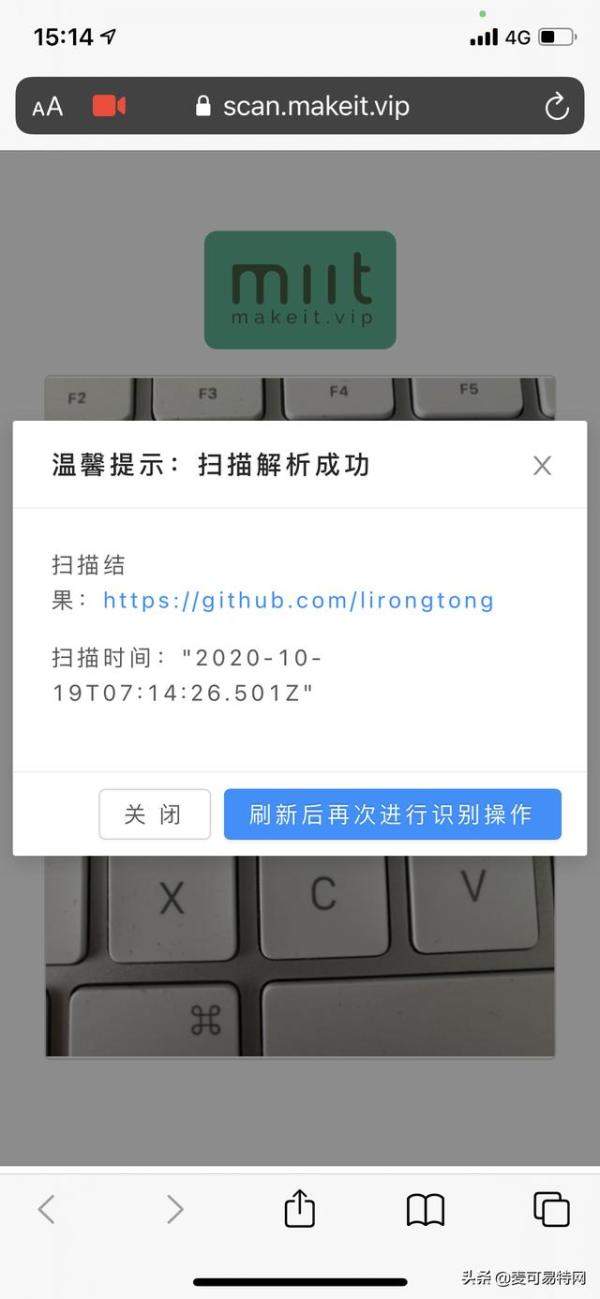
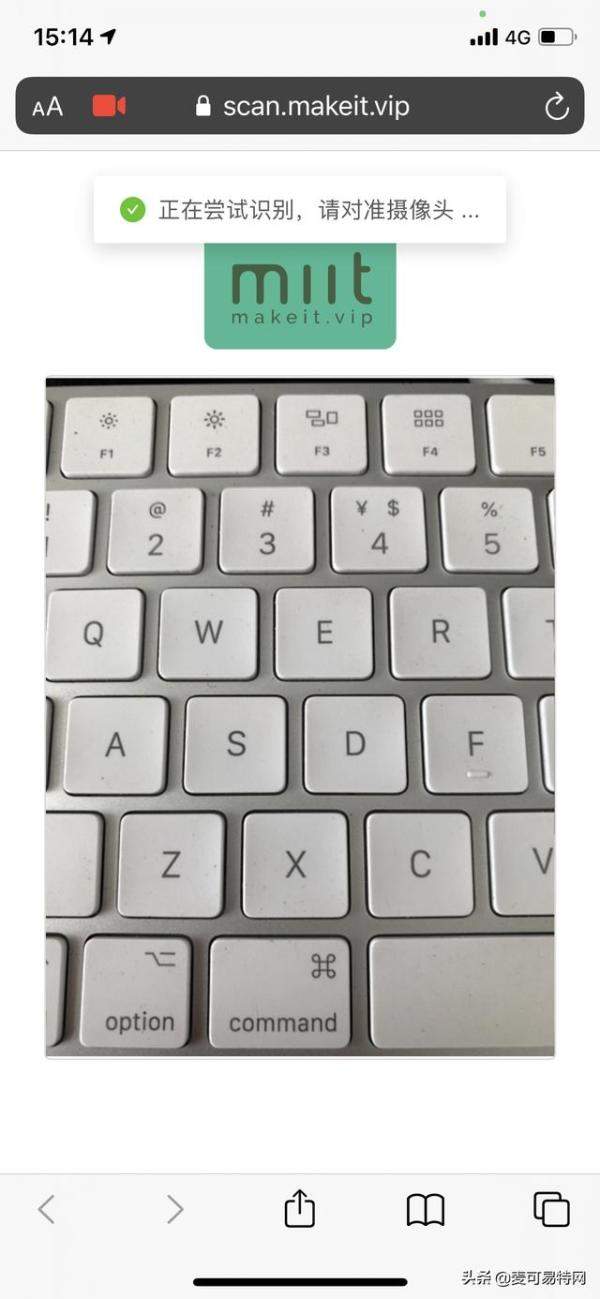
拉起摄像头,进入扫描状态
Decodedecode 解析内容,这里采用的是单次解析,即扫描成功后需要重新刷新一下页面方可再次进行识别操作,若要多次扫描,可用 decodeFromInputVideoDeviceContinuously 方法去识别。
decode(id: any) {
this.reader.reset()
this.$message.destroy()
this.$message.success({
content: '正在尝试识别,请对准摄像头 ...',
duration: 0
})
this.reader.decodeOnceFromVideoDevice(id, 'video').then((res) => {
this.$message.destroy()
this.content = res.text
this.time = new Date(res.timestamp)
this.modalVisible = true
}).catch((err) => {
this.$message.destroy()
this.$message.error({
content: '识别失败,请刷新后再次尝试 ...',
duration: 0
})
this.errMsg = err
})
}

非 Safari 浏览器无权自动拉起相机 - iPhone
总结https://github.com/lirongtong/miitvip-scan-demo
https://scan.makeit.vip/
最后的结果就是:iPhone 中,除了自带的 Safari 浏览器外,其它任何的浏览器,都无法自动拉起相机,没有这个权限,但是我们可以采用折中的方式,即用拍照的形式来进行识别,可以用如下的代码语句来拉起摄像头,拍照后识别照片内容,我在 Demo 上也做了,但是识别的效果却是不如摄像头实时扫描的好,正确率很低,常常识别失败(上述两个地址分别为 Github 与 Demo 地址)。
<input class="file" type="file" ref="camera" capture="camera" accept="image/*" @change="change" />

拍照的也能识别,但正确率比较低